If you want to add one of your chat buttons to your Weebly site, you can do it easily by inserting the button code into the global footer.

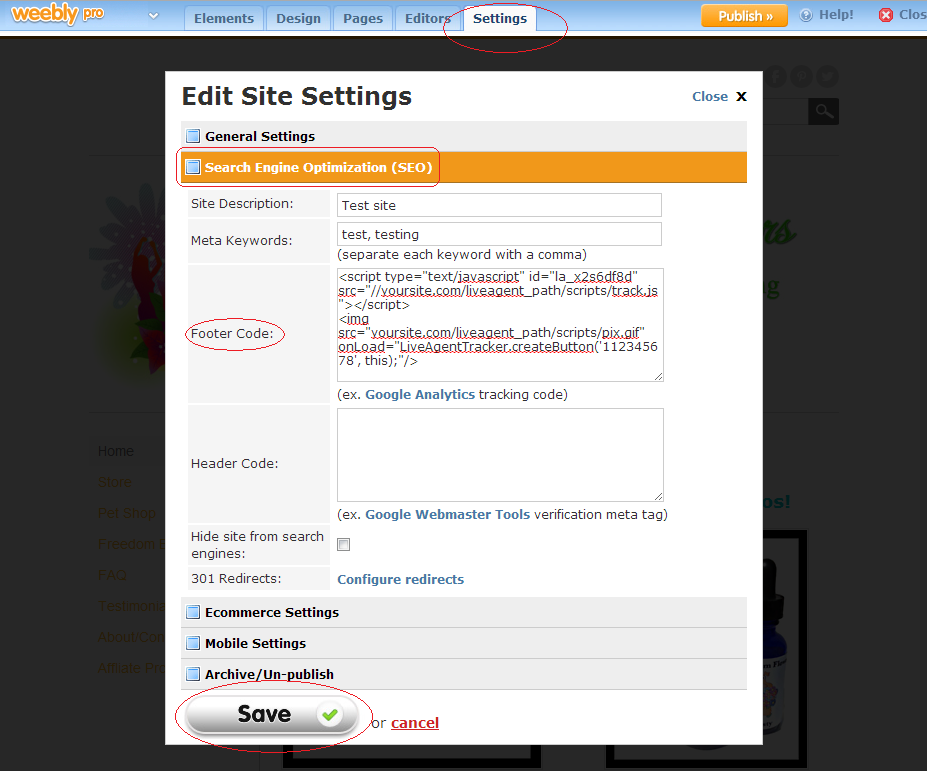
First of all, copy the desired chat button - in your LiveAgent navigate to Configuration> Chat> Chat buttons, edit the chosen button and copy the integration code. Now navigate to your Weebly site, edit it and navigate to Settings in the top menu and open the Search Engine Optimization (SEO). Place the button code to the Footer code part:
Do not forget to save your changes. This is all you have to do. Your site is now integrated with the button - it will show based on the button settings.