If you want to add one of your chat buttons to your Expression Engine, you can do it easily by inserting the button code into a global header or footer file.

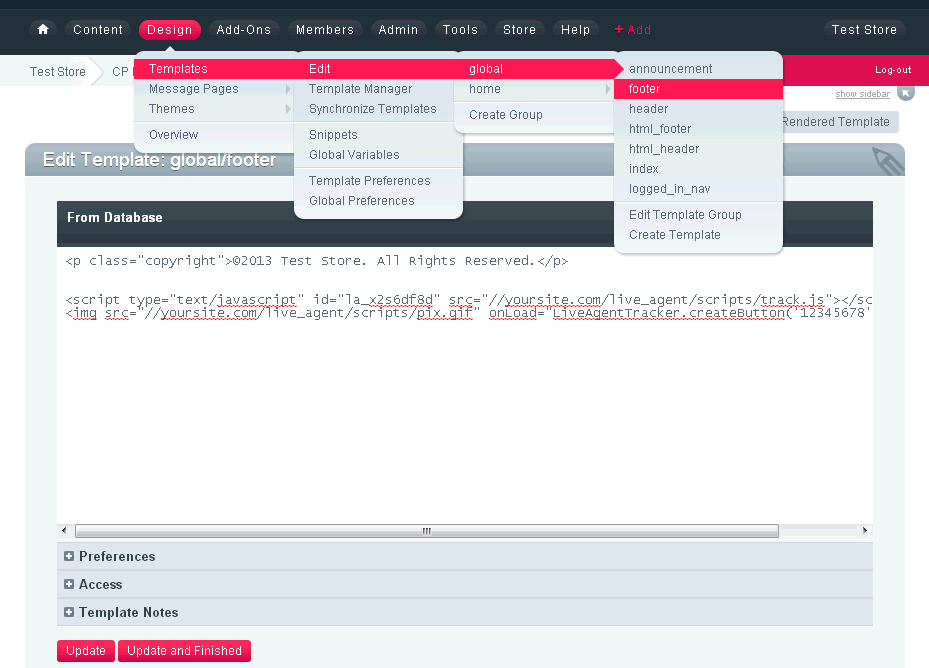
First of all, copy the desired chat button - in your LiveAgent navigate to Configuration> Chat> Chat buttons, edit the chosen button and copy the integration code. Now navigate to your Expression Engine Design> Templates> Edit> global and choose header or footer file. In our example we are working with the footer file. Paste the code to the code area:
This is all you have to do. Save your changes with the Update button and your site is now integrated with the button. It will show based on the button settings.